جاب برد CleverJobs
مقدمه و پسزمینه پروژه
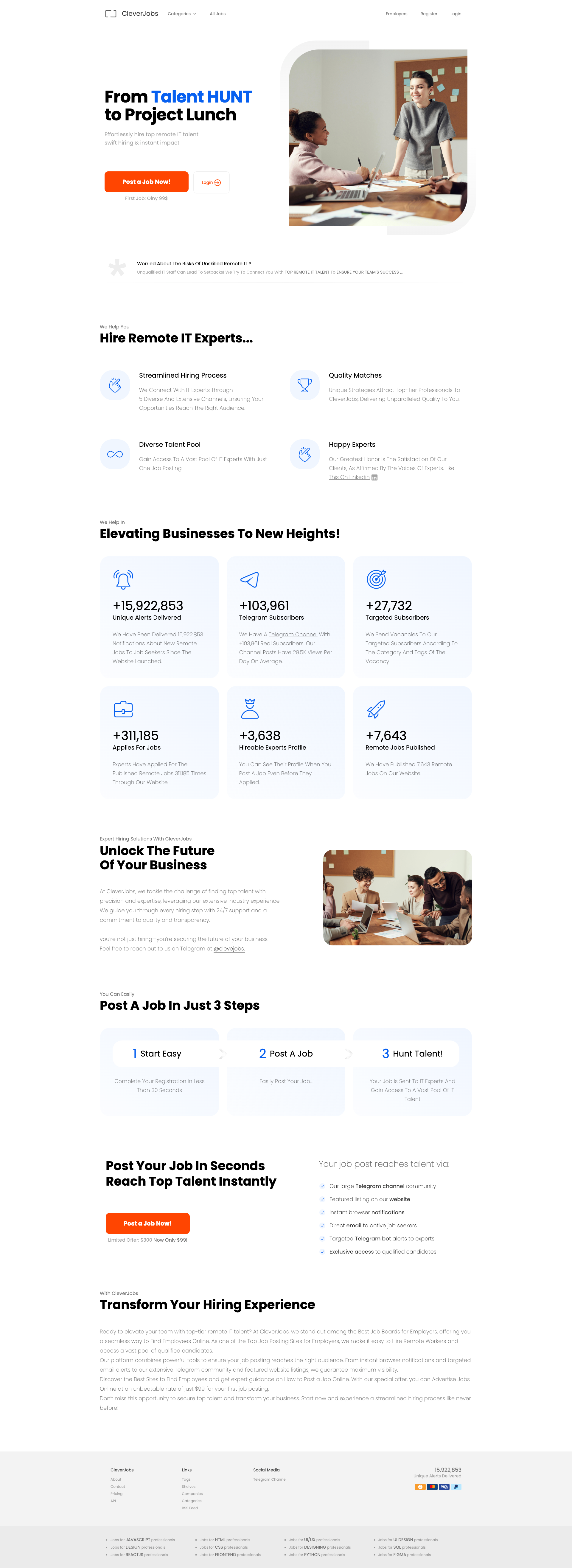
“CleverJobs” یک پلتفرم استخدام آنلاین است که قبلاً راهاندازی و پیادهسازی شده بود، اما طراحی تجربه کاربری (UX) آن به دلیل مشکلاتی مانند استفاده نادرست از رنگها و نبود دیزاین سیستم مشخص، نیاز به بازطراحی داشت. هدف کارفرما از این بازطراحی، بهبود تجربه کاربری و در نتیجه افزایش فروش خدمات پلتفرم بود. کار با تمرکز بر صفحه کارفرمایان (Employers) شروع شد و بازطراحی کل سایت بهصورت مرحلهای ادامه خواهد داشت.
هدف پروژه
هدف اصلی از بازطراحی، افزایش فروش و بهبود تجربه کاربری برای مخاطبان هدف بود. با توجه به اینکه اکثر کاربران وبسایت از طریق دسکتاپ به آن دسترسی داشتند، رویکرد “دسکتاپ-فرست” برای طراحی انتخاب شد. همچنین، یکی از الزامات مهم این بود که برخی از ساختارهای فعلی حفظ شود تا رتبهبندی سایت در گوگل (SEO) تحت تأثیر قرار نگیرد.
نقش و مسئولیتهای من
من به عنوان طراح محصول جدید تیم، مسئولیت طراحی تجربه کاربری (UX) و رابط کاربری (UI) را بر عهده دارم. در این پروژه از Figma برای طراحی و از Webflow برای پیادهسازی فرانتاند استفاده کردیم. انتخاب Webflow به دلیل توانایی آن در توسعه سریع، مقیاسپذیری و امکان اسکیل شدن آسان پروژه با حداقل هزینه و زمان در آینده بود.
مراحل انجام پروژه
- تحلیل و بررسی وضعیت فعلی سایت: ابتدا با تحلیل دقیق مشکلات UX موجود، از جمله استفاده نادرست از رنگها و نبود دیزاین سیستم، شروع کردیم. بررسی تجربه فعلی کاربران و شناسایی مشکلات اصلی از جمله سردرگمی کاربران و عدم توانایی آنها در تعامل راحت با سایت، اولویت ما بود.
- طراحی دوباره از صفحه کارفرمایان (Employers): بر اساس اولویت کارفرما، کار بازطراحی را با صفحه “Employers” آغاز کردیم. هدف این بود که طراحی بهبود یافتهای ارائه شود که تجربه کارفرمایان در استفاده از سایت را سادهتر و جذابتر کند. در این مرحله از Figma برای طراحی اولیه استفاده کردیم و طرحها را مطابق با نیازهای کاربران دسکتاپ طراحی کردیم.
- حفظ ساختار فعلی برای اهداف SEO: یکی از چالشهای اصلی پروژه، حفظ برخی از ساختارهای فعلی سایت بود. به دلیل اهمیت رتبهبندی در گوگل، تغییرات نباید تأثیر منفی بر سئو میگذاشتند. برای این منظور، بخشهای مهمی از ساختار فعلی حفظ شدند و فقط بهبودهای ظاهری و کاربری اعمال شدند.
- پیادهسازی با Webflow: پس از تأیید طرحها، پیادهسازی فرانتاند سایت با استفاده از Webflow آغاز شد. Webflow به ما این امکان را داد که طرحها را بهصورت رسپانسیو و قابل توسعه پیادهسازی کنیم. انتخاب Webflow به دلیل قابلیت توسعهپذیری سریع و سهولت در اسکیل شدن پروژه در آینده بود. همچنین کارفرما میتواند با هزینه و زمان کمتری، توسعه و تغییرات مورد نیاز آینده را انجام دهد.
چالشها و راهحلها
- حفظ ساختار برای SEO: به دلیل اینکه کارفرما به رتبهبندی سایت در گوگل اهمیت زیادی میداد، لازم بود که در بازطراحی برخی از بخشهای سایت، ساختار فعلی حفظ شود. برای این چالش، تغییرات فقط در UI و UX اعمال شد و ساختار اصلی بهگونهای طراحی شد که بهینهسازی برای سئو حفظ گردد.
- محدودیتهای دسترسی به کدهای بکاند: یکی دیگر از چالشهای پروژه، عدم دسترسی به برخی از کدهای بکاند بود. این مسئله باعث شد که نتوانیم برخی از تغییرات عمیق در تجربه کاربری را اعمال کنیم. برای مقابله با این چالش، بیشتر بر بهینهسازی و اصلاحات فرانتاند تمرکز کردیم.
- دسکتاپ-فرست: با توجه به اینکه اکثر کاربران سایت از طریق دسکتاپ از آن استفاده میکردند، طراحی باید به صورت “دسکتاپ-فرست” انجام میشد. این تصمیم به ما کمک کرد که بهترین تجربه کاربری ممکن را برای کاربران دسکتاپ ارائه دهیم، در عین حال که طراحی بهینه برای دستگاههای موبایل را نیز در نظر داشتیم.
نتیجه نهایی و دستاوردها
بازطراحی صفحه کارفرمایان (Employers) با موفقیت انجام شد و توانست بهبودهای محسوسی در تجربه کاربری ایجاد کند. بازخوردهای اولیه از کاربران و کارفرما نشاندهنده رضایت از این تغییرات بود. همچنین با حفظ ساختار اصلی برای سئو، نگرانیهای مربوط به رتبهبندی سایت در گوگل نیز برطرف شد. این پروژه به عنوان مرحله اول بازطراحی کلی سایت بود و مسیر توسعه بیشتری برای صفحات دیگر در آینده دارد.
آموختهها و تجربیات
این پروژه به من یاد داد که حفظ توازن بین بهبود تجربه کاربری و الزامات فنی مثل سئو، نیاز به برنامهریزی دقیق و هماهنگی دارد. همچنین انتخاب ابزارهای مناسب مثل Webflow برای پروژههایی که نیاز به توسعه سریع و کمهزینه دارند، یک مزیت بزرگ است. این پروژه تجربه ارزشمندی در طراحی دسکتاپ-فرست و حفظ تعادل بین بهبودهای UI/UX و محدودیتهای فنی فراهم کرد.