سایت زد تایمر
مقدمه و پسزمینه پروژه
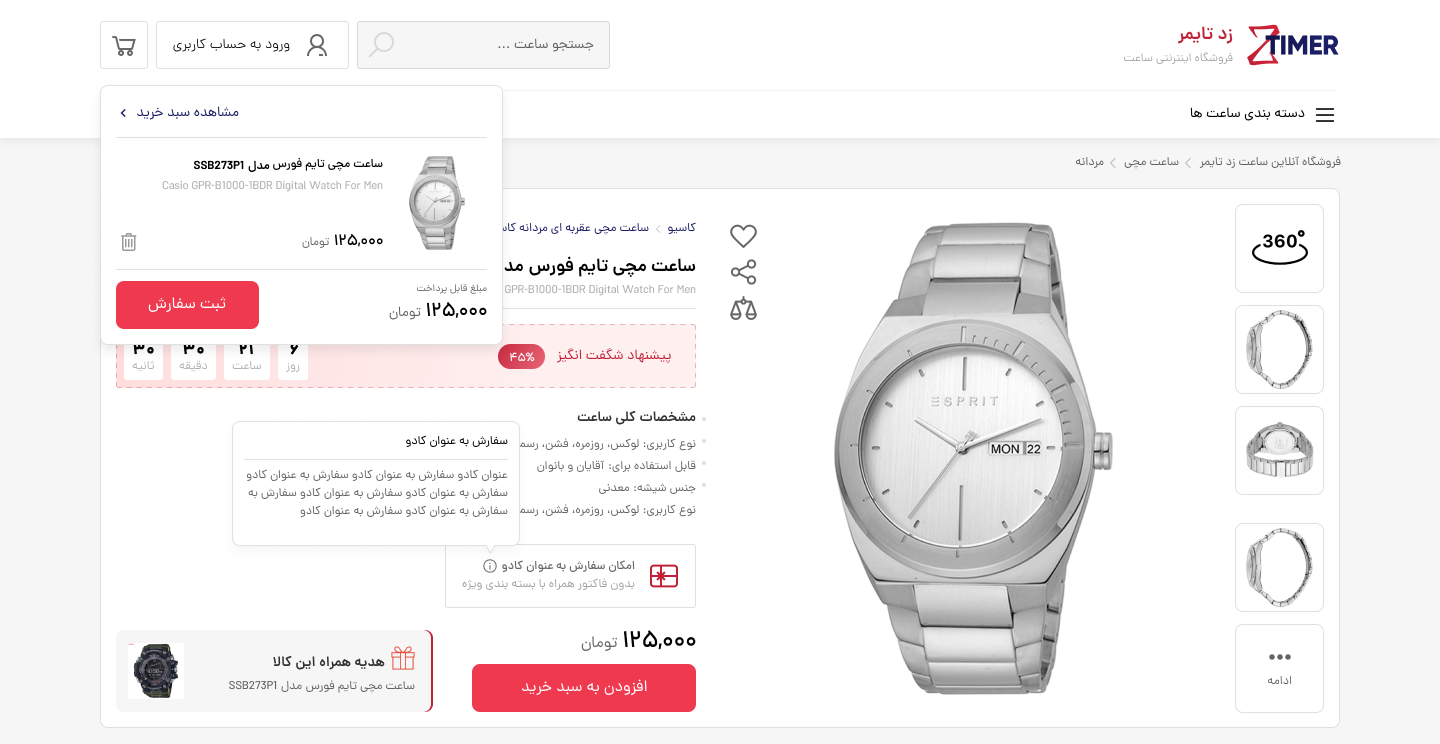
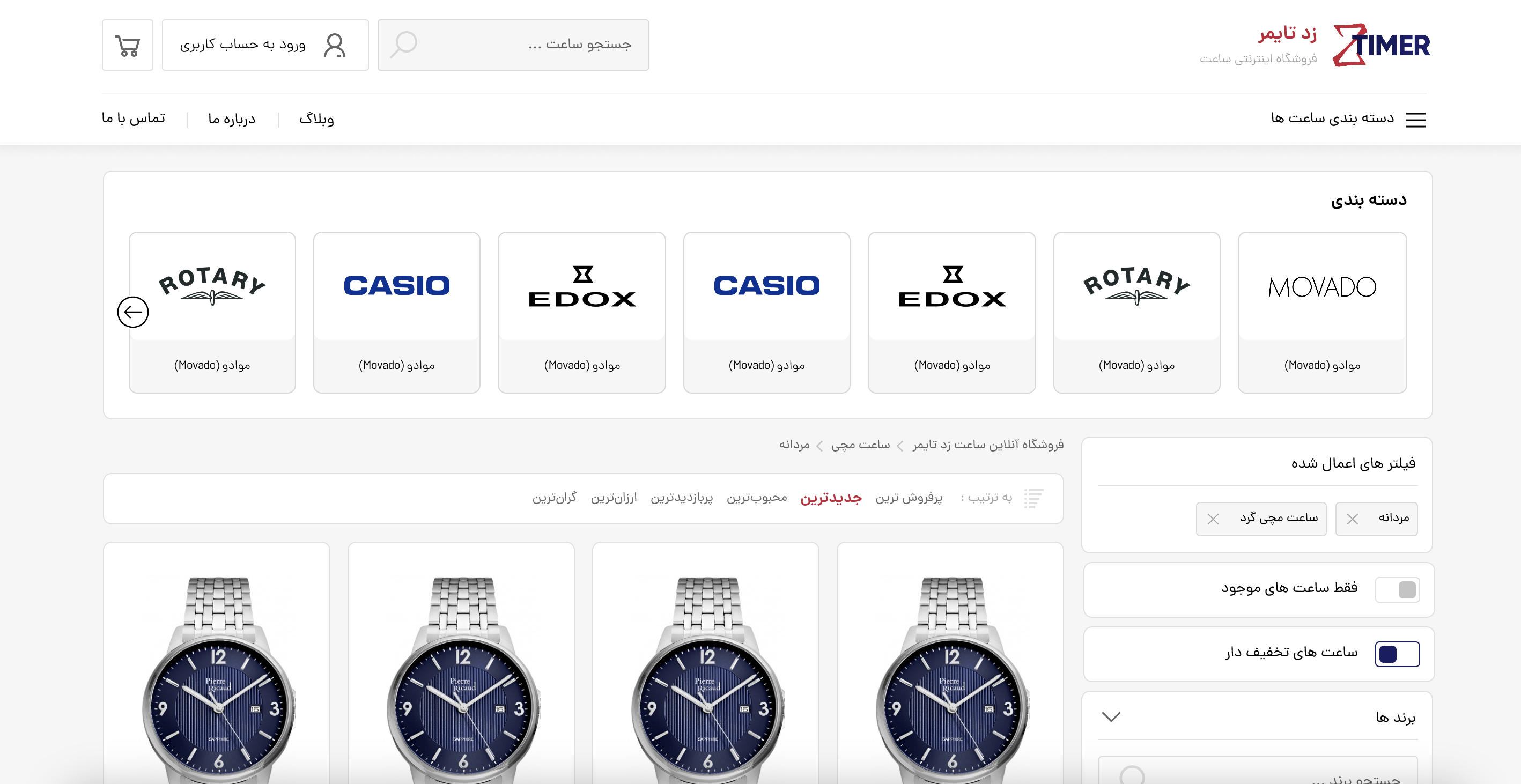
پروژه “Z Timer” یک فروشگاه اینترنتی برای فروش ساعت بود که هدف آن رقابت با دیگر فروشگاههای مشابه و جذب حداکثری کاربران بود. تمرکز اصلی این پروژه بر روی ایجاد تجربه کاربری جذاب و کارآمد برای کاربران بود، به طوری که بتوانند به راحتی محصولات مورد نظر خود را جستجو و خریداری کنند.
هدف پروژه
هدف اصلی این پروژه، طراحی یک فروشگاه اینترنتی بود که:
جذابیت بصری و کارایی بالا داشته باشد.
قابل رقابت با دیگر فروشگاههای ساعت باشد.
بازار فروش آنلاین ساعت را به دست بگیرد.
جستجوی هوشمند و پیشرفته برای محصولات فراهم کند.
تجربهای آشنا و ساده برای کاربران ایرانی ایجاد کند که با آن به راحتی ارتباط برقرار کنند.
نقش و مسئولیتهای من
به عنوان طراح UI در این پروژه، مسئولیتهای من شامل موارد زیر بود:
طراحی رابط کاربری (UI): ایجاد طراحی بصری جذاب و کاربرپسند با استفاده از Figma.
تحلیل رقبا: انجام تحقیقات گسترده درباره رقبا و بررسی ویژگیهای برجستهی فروشگاههای مشابه.
طراحی سیستم جستجوی هوشمند و پیشرفته: برای بهبود فرآیند پیدا کردن و فیلتر کردن محصولات.
ایجاد تجربه کاربری (UX) آشنا برای کاربران ایرانی، با توجه به چهارچوبهای فروشگاههای اینترنتی محلی که برای کاربران ایرانی شناختهشده و راحت باشد.
ابزارها و فرآیندها
- Figma: برای طراحی رابط کاربری از Figma استفاده کردم. این ابزار به من اجازه داد تا نمونههای تعاملی و وایرفریمها را به راحتی به تیم فنی و کارفرما ارائه دهم.
- ابزارهای آنالیز و هیتمپ: پس از لانچ سایت، با استفاده از ابزارهای هیتمپ و Google Analytics رفتار کاربران بررسی شد و نقاط قوت و ضعف طراحی شناسایی شدند.
- تحلیل رقبا: با انجام مطالعات و مقایسههای متعدد بر روی فروشگاههای مشابه در بازار ایران، توانستیم ویژگیهایی که بیشترین تاثیر را بر تجربه کاربری دارند شناسایی کرده و در سایت پیادهسازی کنیم.
چالشها و راهحلها
- ایجاد طراحی جذاب و در عین حال آشنا برای کاربران ایرانی: از آنجا که هدف این بود که کاربران بتوانند به راحتی با سایت ارتباط برقرار کنند، ما از الگوهای آشنا و استانداردهای رایج فروشگاههای اینترنتی ایرانی استفاده کردیم. این کار باعث شد که کاربران با توجه به تجربهای که از دیگر فروشگاههای اینترنتی داشتند، بتوانند به سرعت به سایت اعتماد کنند و فرآیند خرید را بدون سردرگمی انجام دهند. در عین حال، طراحی بصری مدرن و استفاده از تصاویر جذاب باعث شد سایت از دیگر رقبا متمایز شود.
- طراحی سیستم جستجوی هوشمند و پیشرفته: یکی از نیازهای اصلی این پروژه، طراحی یک سیستم جستجوی هوشمند بود که به کاربران اجازه دهد به راحتی محصول مورد نظر خود را پیدا کنند. برای این منظور، ما از فیلترهای مختلفی مانند قیمت، برند، ویژگیهای ساعت و نوع کاربرد استفاده کردیم تا کاربران بتوانند به سرعت ساعت مورد نظر خود را پیدا کنند.
- رقابت با فروشگاههای مشابه: برای رقابت با فروشگاههای دیگر، ابتدا تحلیل و آنالیز دقیقی از رقبا انجام شد. ویژگیهای موفق رقبا بررسی شد و بر اساس آنها، طراحی بهینهتری برای سایت Z Timer انجام دادیم. این شامل بررسی طراحیهای بصری، فرآیند خرید، و ویژگیهای جستجو و فیلتر کردن محصولات بود.
- استفاده از ابزارهای آنالیز کاربر و هیتمپها: پس از لانچ سایت، با استفاده از ابزارهای آنالیز و هیتمپها رفتار کاربران بر روی سایت بررسی شد. این تحلیلها به ما نشان داد که کاربران به خوبی با سایت ارتباط برقرار کرده و از ویژگیهای آن به درستی استفاده میکنند. این موضوع نشاندهنده موفقیت در طراحی تجربه کاربری سایت بود.
نتیجه نهایی و دستاوردها
نتیجه این پروژه یک فروشگاه اینترنتی بود که با توجه به طراحی ساده و کاربرپسند، به سرعت در میان کاربران محبوب شد. بازخوردهای اولیه از طریق ابزارهای آنالیز و نظرسنجیهای کاربران بسیار مثبت بود و کاربران به راحتی توانستند از سیستم جستجوی پیشرفته و فیلترهای سایت استفاده کنند. همچنین هیتمپها نشان دادند که کاربران به خوبی با طراحی سایت تعامل داشته و تجربه کاربری مثبت و روانی را تجربه کردهاند.
آموختهها و تجربیات
این پروژه به من نشان داد که سادگی و آشنایی با الگوهای موجود در طراحی فروشگاههای اینترنتی میتواند باعث افزایش اعتماد و راحتی کاربران شود. همچنین، استفاده از تحلیل رقبا و ابزارهای آنالیز کاربر بعد از لانچ، به بهبود تجربه کاربری کمک شایانی کرد. همچنین طراحی سیستم جستجوی پیشرفته با فیلترهای کاربردی یکی از نکات مهمی بود که تجربه مثبتی برای کاربران ایجاد کرد.