سایت و پنل همیار زبان
مقدمه و پسزمینه پروژه
پروژه “همیار زبان” شامل طراحی وبسایت اصلی و پنل مدیریتی ویژه کاربران و اساتید بود. هدف این پروژه فراهم کردن پلتفرمی برای آموزش زبان و مدیریت کلاسها بود. یکی از بخشهای اصلی این پروژه، ارائه جدولهای زمانی گسترده برای کاربران و اساتید بود تا بتوانند تایمهای مناسب برای برگزاری و شرکت در کلاسها را انتخاب کنند. این بخش به دلیل حجم بالای اطلاعات و تایم فریمهای متنوع چالشهای زیادی به همراه داشت.
هدف پروژه
هدف اصلی این پروژه طراحی وبسایت و پنل مدیریتی برای زبانآموزان و اساتید بود که بتوانند به راحتی بازههای زمانی خود را مدیریت کرده و کلاسهای زبان را در زمانهای مناسب تنظیم کنند. همچنین، پنل مدیریتی اساتید باید قابلیت تنظیم تایمهای خالی برای برگزاری کلاسها را فراهم میکرد.
نقش و مسئولیتهای من
به عنوان طراح و مشاور UI/UX در این پروژه، مسئولیتهای من شامل موارد زیر بود:
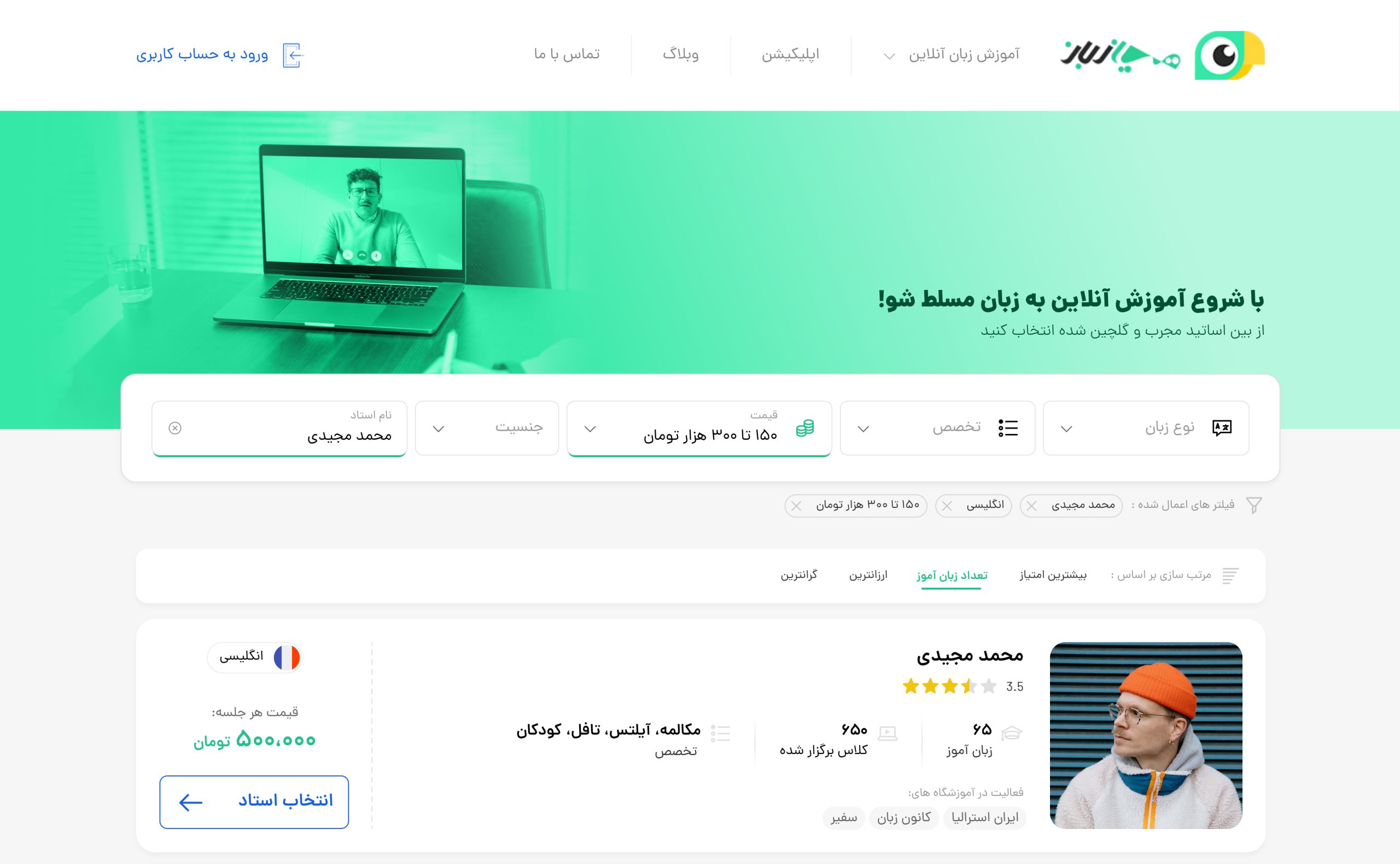
طراحی UI پنل مدیریتی و سایت همیار زبان: طراحی رابط کاربری با تمرکز بر دسترسی آسان به اطلاعات و تجربه کاربری کارآمد.
ایجاد User Flow مناسب برای انتخاب و نمایش زمانبندی کلاسها.
مشاوره در بهینهسازی تجربه کاربری، به ویژه در رابطه با مدیریت حجم بالای اطلاعات و تایم فریمهای گسترده.
بهبود طراحی بر اساس فیدبکها: پس از لانچ اولیه، با توجه به بازخوردهای کاربران و اساتید، تغییرات و بهبودهایی در طراحی و نمایش تایمها ایجاد شد.
ابزارها و فرآیندها
- Adobe XD: در زمان اجرای این پروژه، من از Adobe XD برای طراحی رابط کاربری استفاده کردم. این ابزار به من اجازه داد تا نمونههای تعاملی و وایرفریمها را به راحتی به تیم فنی و کارفرما ارائه دهم.
- جلسات مشاوره و فیدبک مداوم: در طول پروژه، جلسات متعددی با کاربران و اساتید برگزار شد تا اطمینان حاصل شود که نیازها و مشکلات آنها در طراحی لحاظ شده است. این جلسات کمک بزرگی به بهبود طراحی نهایی داشت.
چالشها و راهحلها
- نمایش تایم فریمهای زمانی گسترده: چالش اصلی ما نمایش تعداد زیادی بازه زمانی به کاربران و اساتید بود، به طوری که تجربه کاربری ساده و روان باقی بماند. برای این منظور، از طراحی مینیمال و استفاده از رنگهای متمایز برای تایمهای در دسترس و تایمهای رزرو شده استفاده شد. همچنین، نمایش تایمها به صورت تقویمی و جدول زمانی به کاربران کمک کرد تا به راحتی بازههای مناسب خود را انتخاب کنند.
- مدیریت حجم زیاد اطلاعات در UI: نمایش حجم بالایی از اطلاعات (مانند تایم فریمهای در دسترس، تایمهای رزرو شده، و انتخابهای قابلدسترس) نیاز به طراحی داشت که هم قابل مدیریت و هم قابل فهم برای کاربران باشد. در این راستا، از ماژولهای کشویی و فیلترهای پیشرفته استفاده شد تا کاربران بتوانند به سرعت اطلاعات مورد نیاز خود را پیدا کنند.
- پنل مدیریتی اساتید: اساتید نیاز داشتند که تایمهای خالی خود را برای برگزاری کلاسها مشخص کنند. چالش این بخش، طراحی سیستمی بود که اساتید بتوانند به سادگی تایمهای خود را مدیریت کرده و بازههای زمانی مناسب را مشخص کنند. این مسئله با استفاده از اینترفیس ساده و متمرکز بر عملیات انتخابی حل شد.
- دریافت فیدبک و بهبود مستمر: پس از لانچ پروژه، بازخوردهایی از کاربران و اساتید دریافت شد که نشان میداد برخی از بخشها، به ویژه در بخش نمایش تایمها، نیاز به بهبود دارند. با استفاده از این فیدبکها، ما نمایش تایم فریمها را به گونهای بازطراحی کردیم که اطلاعات به صورت خواناتر و با قابلیت انتخاب آسانتر نمایش داده شوند.
نتیجه نهایی و دستاوردها
پس از لانچ پروژه، بازخوردهای مثبتی در خصوص تجربه کاربری دریافت کردیم. کاربران به راحتی میتوانستند تایمهای مناسب برای کلاسهای خود را انتخاب کنند و اساتید نیز به سرعت تایمهای خالی خود را مشخص میکردند. با این حال، به دلیل حجم بالای اطلاعات، بازطراحیهایی انجام شد تا نمایش تایمها بهینهتر شود.
آموختهها و تجربیات
یکی از بزرگترین درسهایی که از این پروژه آموختم، مدیریت حجم بالای اطلاعات در UI بود. این تجربه به من نشان داد که چگونه میتوان اطلاعات پیچیده و زیادی را به گونهای طراحی کرد که کاربرپسند باشد و کاربران به راحتی با آن ارتباط برقرار کنند. همچنین، اهمیت دریافت و اعمال فیدبکهای کاربران برای بهبود تجربه کاربری از دیگر نکات مهمی بود که در این پروژه به دست آوردم.